DeletedUser32313
Гость
Описание:
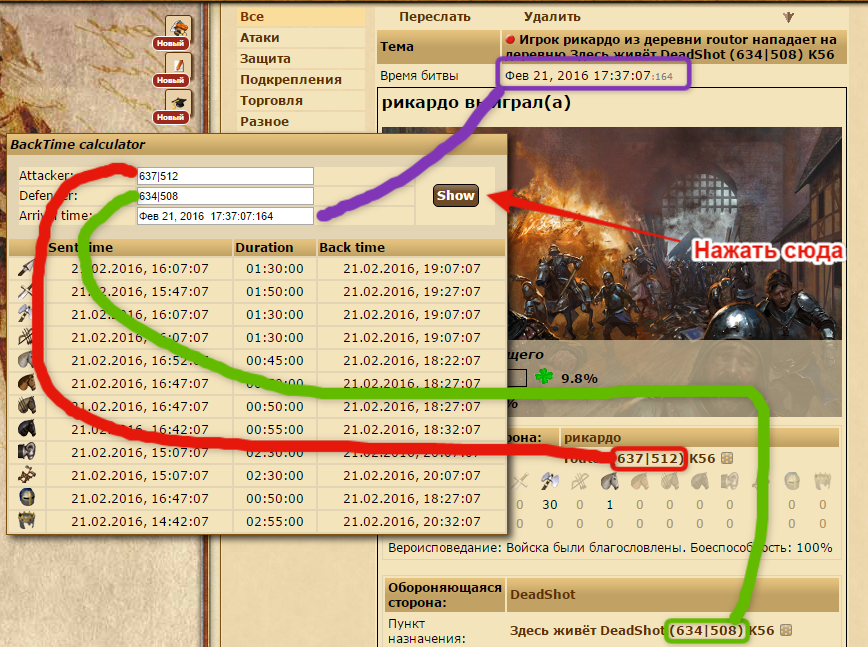
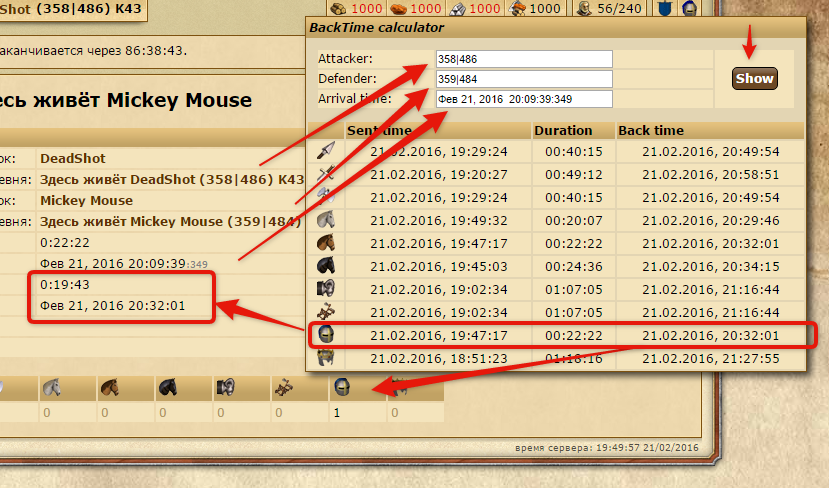
Скрипт показывает по времени прибытия и координатам время отправки, возврата и расстояние для каждого юнита.
Время прибытия понимает дату типа "вчера/сегодня/завтра в [время]", например: "сегодня в 10:00:00".
На страницах отчета и конкретного приказа координаты и время прибытия будут взяты со страницы и поставлены в соответствующие поля автоматически.
Как использовать:
1. кликать на скрипт.
2. вставить в поля данные (координаты и время прибытия)
3. кликать на кнопку "Show"
Место использования:
Любая страница
- - - - - Добавлено чуть позже - - - - -
Кто нибудь из модераторов допишите название темы "Калькулятор возврата"
Скрипт показывает по времени прибытия и координатам время отправки, возврата и расстояние для каждого юнита.
Время прибытия понимает дату типа "вчера/сегодня/завтра в [время]", например: "сегодня в 10:00:00".
На страницах отчета и конкретного приказа координаты и время прибытия будут взяты со страницы и поставлены в соответствующие поля автоматически.
Как использовать:
1. кликать на скрипт.
2. вставить в поля данные (координаты и время прибытия)
3. кликать на кнопку "Show"
Место использования:
Любая страница
Код:
javascript:
var win = window;
win.location.contains = function(search_value) {
return win.document.URL.search(search_value) != -1;
};
var BT = {
utils: {
translator: {
month: {
en: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
day: {
en: ['yesterday at', 'today at', 'tomorrow at'],
ru: ['вчера в', 'сегодня в', 'завтра в'],
es: ['ayer a las', 'hoy a las', 'mañana a las'],
ro: ['ieri la ora', 'astăzi la ora', 'mâine la ora']
},
translate_month: function(text) {
var en = this.month.en;
var months = Format.month_names;
for (var i = 0; i < en.length; i++) {
text = text.replace(months[i].toLowerCase(), en[i].toLowerCase());
}
text = text.replace(/\./g, ',').replace(/(\d+),(\d+)/, '$2,$1');
return text;
},
translate_day: function(text) {
var self = this;
$.each(self.day, function(lang, days) {
for (var i = 0; i < days.length; i++) {
text = text.replace(days[i].toLowerCase(), self.day.en[i].toLowerCase());
}
});
return text;
},
validate_date: function(text, server) {
text = text.replace(' :', ':');
for (var i = 0; i < this.day.en.length; i++) {
var j = i - 1;
var date = new Date(server);
date.setDate(date.getDate() + j);
text = text.replace(this.day.en[i].toLowerCase(), (date.getMonth() + 1) + '/' + date.getDate() + '/' + date.getFullYear());
}
return text;
}
},
get_origin_coord: function() {
var array = $('#bt_attacker').val().trim().split('|');
return { x: parseInt(array[0]), y: parseInt(array[1]) };
},
get_target_coord: function() {
var array = $('#bt_defender').val().trim().split('|');
return { x: parseInt(array[0]), y: parseInt(array[1]) };
},
get_server_time: function() {
var serverTime = $('#serverTime').text().split(':');
var serverDate = $('#serverDate').text().split('/');
return new Date(serverDate[2], serverDate[1] - 1, serverDate[0], serverTime[0], serverTime[1], serverTime[2]);
},
get_arrival_time: function() {
var string = $('#bt_arrival_time').val().trim().toLowerCase();
string = this.translator.translate_month(string);
string = this.translator.translate_day(string);
string = this.translator.validate_date(string, this.get_server_time());
return new Date(string);
},
get_fields: function(origin, target) {
var x = origin.x - target.x;
var y = origin.y - target.y;
return Math.sqrt((x * x) + (y * y));
},
get_duration: function(fields, speed) {
var total_seconds = Math.round(fields / speed);
var hours = parseInt(total_seconds / 3600);
var minutes = parseInt( total_seconds / 60 ) % 60;
var seconds = total_seconds % 60;
hours = hours > 9 ? hours : '0' + hours;
minutes = minutes > 9 ? minutes : '0' + minutes;
seconds = seconds > 9 ? seconds : '0' + seconds;
return {
total_seconds: total_seconds,
formatted_string: hours + ':' + minutes + ':' + seconds
}
}
},
data : {
from_report: function() {
var time = $('td.nopad table.vis:eq(1) tr:eq(1) td:eq(1)').text().replace(/\t*\n*/g, '').replace(/ :/, ':');
var att = $('#attack_info_att').find('tr:eq(1) td:last').text().replace(/([\S\s]*(\d{3}\|\d{3})[\S\s]*)/, "$2");
var def = $('#attack_info_def').find('tr:eq(1) td:last').text().replace(/([\S\s]*(\d{3}\|\d{3})[\S\s]*)/, "$2");
return { arrival: time, attacker: att, defender: def };
},
from_info_command: function() {
var time = $('span[class^=smal]').parent().text();
var att = $('span[class^=village_anchor]:first').text().replace(/([\S\s]*(\d{3}\|\d{3})[\S\s]*)/, "$2");
var def = $('span[class^=village_anchor]:last').text().replace(/([\S\s]*(\d{3}\|\d{3})[\S\s]*)/, "$2");
return { arrival: time, attacker: att, defender: def };
},
default: function() {
return { arrival: '', attacker: '', defender: game_data.village.coord };
},
init: function () {
var data;
var url = window.document.URL;
if(win.location.contains(/screen=report/) && win.location.contains(/view=/)){
data = this.from_report();
} else if(win.location.contains(/screen=info_command/) && win.location.contains(/id=/)) {
data = this.from_info_command();
} else {
data = this.default();
}
$('#bt_arrival_time').val(data.arrival);
$('#bt_attacker').val(data.attacker);
$('#bt_defender').val(data.defender);
}
},
init: function() {
var $main = $('#bt_main');
if($main.attr('id') != undefined) {
return;
}
$main = $('<div id="bt_main" class="vis" style="z-index: 99999; min-width:500px; display:inline-block; position: absolute; top: 112px; box-shadow: rgba(0, 0, 0, 0.701961) 4px 4px 10px; left: 43px; background: rgb(227, 213, 179);"></div>')
.draggable( { handle: "h4" } );
$(win.document.body).append($main);
var $container = $('<div id="bt_container" style="padding:10px;"></div>')
.append($('<table class="vis" width="100%"></table>')
.append($('<tbody></tbody>')
.append($('<tr></tr>')
.append('<td>Attacker: </td>')
.append('<td><input id="bt_attacker" type="text" size="30" placeholder="xxx|yyy"></td>')
.append('<td rowspan="3" style="text-align: center;"><input id="bt_calculate" type="button" class="btn" value="Show"></td>'))
.append($('<tr></tr>')
.append('<td>Defender: </td>')
.append('<td><input id="bt_defender" type="text" size="30" placeholder="xxx|yyy"></td>'))
.append($('<tr></tr>')
.append('<td>Arrival time: </td>')
.append('<td><input id="bt_arrival_time" type="text" size="30"></td>'))));
$main
.append('<h4>BackTime calculator</h4>')
.append($container)
.append('<div id="bt_result"></div>');
$('#bt_calculate').on('click', this.calculate);
this.data.init();
},
calculate: function() {
var $table = $('<table style="border-spacing:2px;border-collapse:separate;width:100%"></table>');
var $tbody = $('<tbody><tr><th style="min-width: 25px"></th><th>Sent time</th><th>Duration</th><th>Back time</th></tr></tbody>');
$table.append($tbody);
var origin = BT.utils.get_origin_coord();
var target = BT.utils.get_target_coord();
var fields = BT.utils.get_fields(origin, target);
var arrival = BT.utils.get_arrival_time();
var date_format = {
day: 'numeric',
month: 'numeric',
year: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric'
};
$.each(UnitPopup.unit_data, function(name, unit) {
if(name != 'militia') {
var duration = BT.utils.get_duration(fields, unit.speed);
var sentTime = new Date(arrival);
var backTime = new Date(arrival);
sentTime.setSeconds(sentTime.getSeconds() - duration.total_seconds);
backTime.setSeconds(backTime.getSeconds() + duration.total_seconds);
var $tr = $('<tr></tr>')
.append('<td style="text-align:center"><img src="https://dsts.innogamescdn.com/8.38/27307/graphic/unit/unit_' + name + '.png"></td>')
.append('<td style="text-align:center">' + sentTime.toLocaleString('ru', date_format) + '</td>')
.append('<td style="text-align:center">' + duration.formatted_string + '</td>')
.append('<td style="text-align:center">' + backTime.toLocaleString('ru', date_format) + '</td>');
$tbody.append($tr);
}
});
$('#bt_result').html($table);
}
};
BT.init();
Код:
javascript:yepnope({ load: 'https://drive.google.com/uc?export=download&id=0BzqXGTX17n1DejJWY2VucUZQTzA' });- - - - - Добавлено чуть позже - - - - -
Кто нибудь из модераторов допишите название темы "Калькулятор возврата"

Последнее редактирование модератором: